网页变 App
前置条件
安装工具
第一行命令:
npm install nativefier -g
制作应用
第二行命令:
nativefier "https://mr-houzi.github.io/"
到目前,一个桌面应用已经打造完成
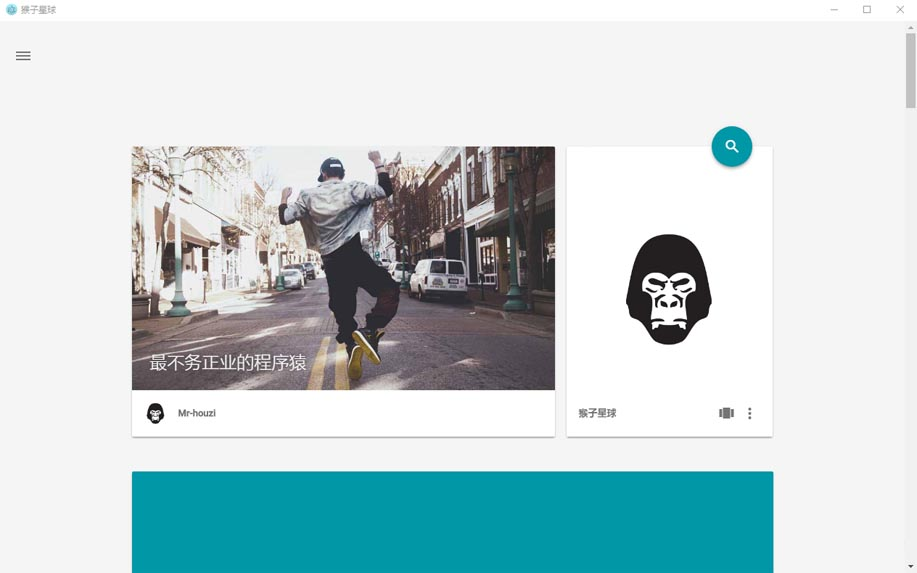
效果
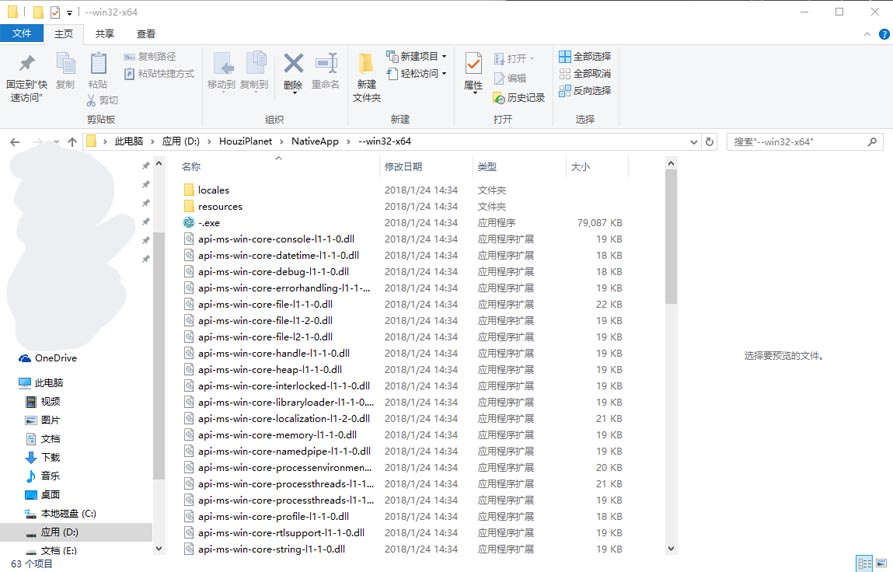
应用目录:
点击.exe文件,启动应用。激不激动
本文到这里已经结束!您可以关闭这个博客了!如果您还想了解更多关于nativefier,欢迎您往下看!
附加内容
设置名字
nativefier在制作应用的时候,可以自动识别网站的名字,您也可以自己设置名字。
nativefier --name "AppName" "https://mr-houzi.github.io/"
设置图标
nativefier --icon <path>
Windows和Linux打包
icon参数应该是.png文件的路径。
OSX打包
如果安装了可选的依赖关系,icon参数可以是a .icns或.png文件。
指定输出不同系统的应用
默认情况下,会根据当前操作系统,输出对应系统的应用。如果您需要特殊指定转换成不同系统的应用,可以 使用一下命令。
nativefier --p <value>
可选参数linux、windows、osx。
替代值win32(用于Windows)或darwin,mac(对于OSX)也可以使用。
显示菜单栏
指定是否应该显示菜单栏。
禁用上下文菜单
--disable-context-menu
禁用上下文菜单
单实例
--single-instance
阻止应用程序多次运行。如果发生这种尝试,那么已经运行的实例就会出现在前面。
托盘
--tray
应用程序将保留为系统托盘中的图标。通过点击窗口关闭按钮来防止关闭应用程序。
设置应用版权
nativefier --app-copyright <value>
应用的版权信息会映射到Windows系统的LegalCopyright和OS X系统的NSHumanReadableCopyright的元数据属性。
设置显示
宽度
--width <value>
打包应用程序的宽度,默认为1280px。
高度
--height <value>
打包应用程序的高度,默认为800px。
最小宽度
--min-width <value>
打包应用程序的最小宽度,默认为0。
最小高度
--min-height <value>
打包应用程序的最小高度,默认为0。
最大宽度
--max-width <value>
打包应用程序的最大宽度,默认为无限制。
最大高度
--max-height <value>
打包应用程序的最大高度,默认为无限制。
X
--x <value>
打包的应用程序窗口的X位置。
Y
--y <value>
打包的应用程序窗口的Y位置。